
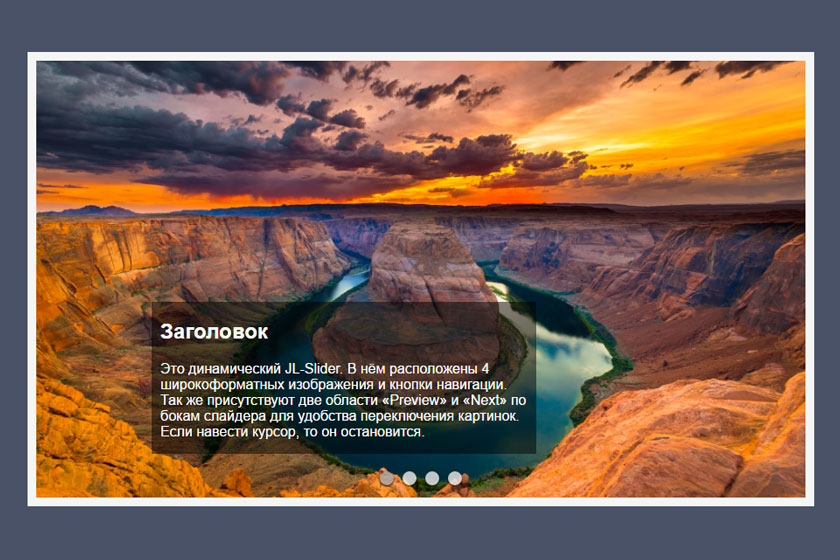
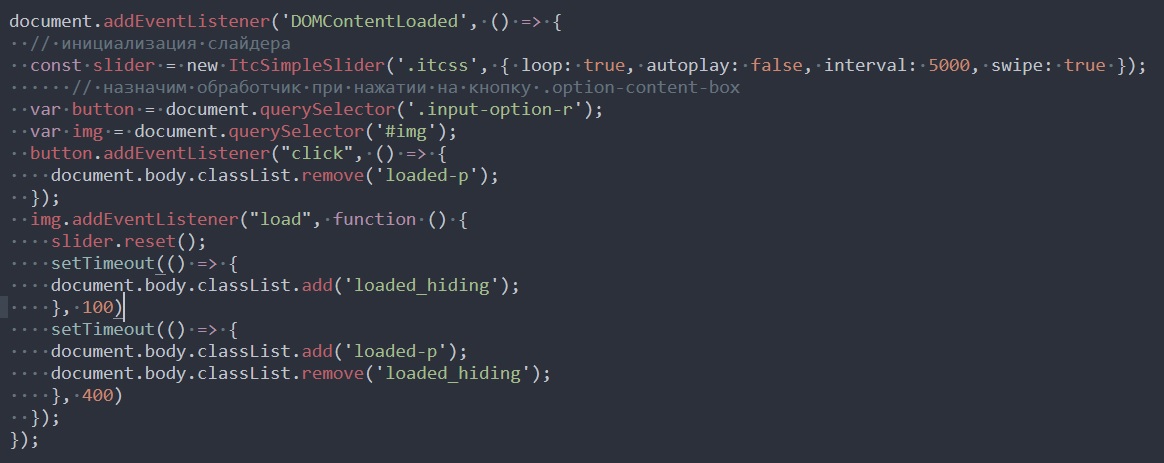
Слайдер для сайта на чистом CSS и JavaScript
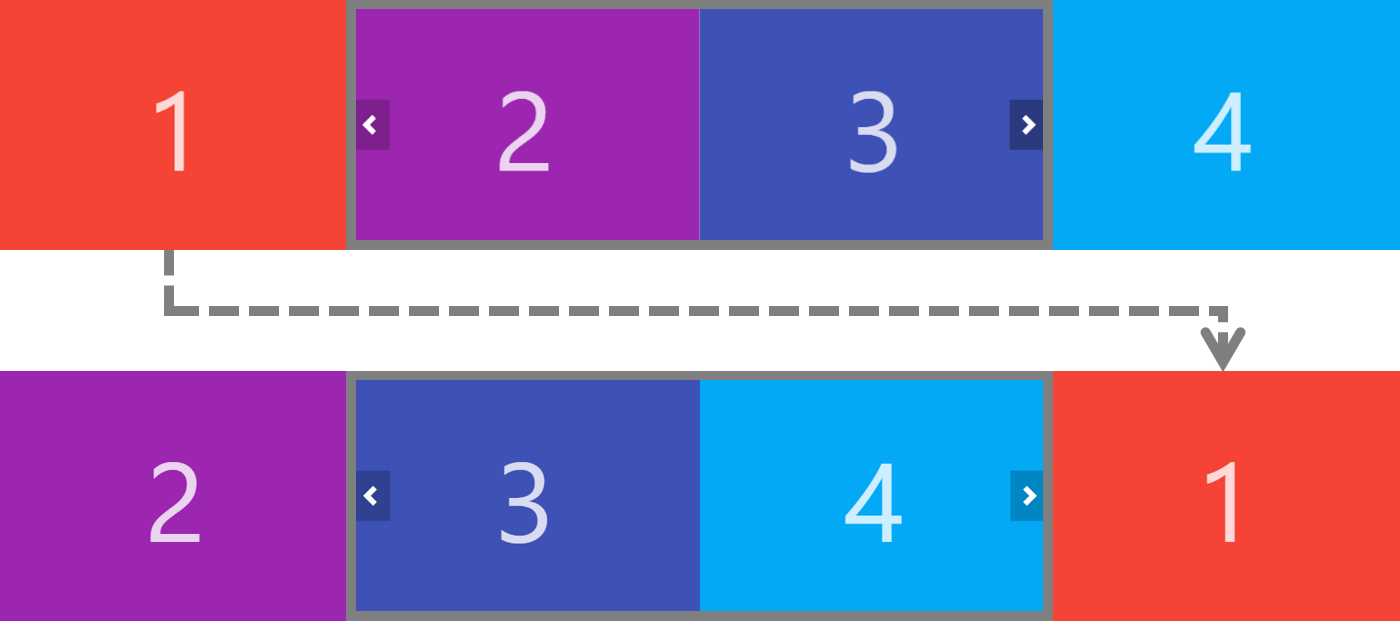
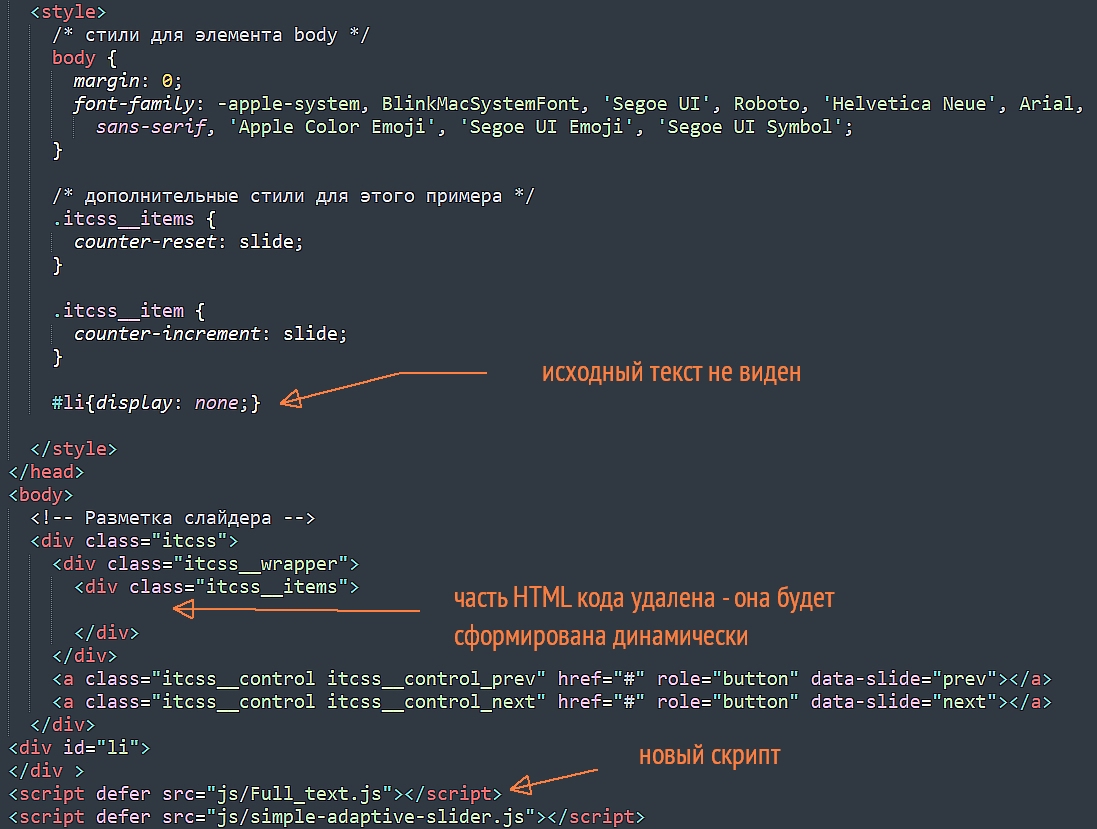
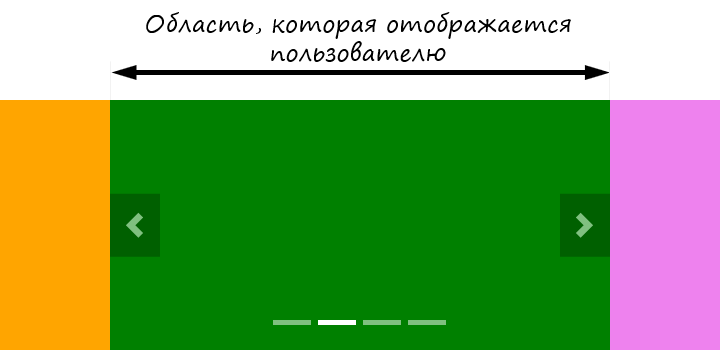
Рассмотрим его HTML-структуру и настройку под разные размеры экрана. Слайдер для ротации статей из дополнительных опций — он обновляет своё состояние при изменении размеров окна браузера :. ItcSlider — это легкий адаптивный слайдер для сайта , написанный на чистом JavaScript без каких-либо зависимостей. Режим зацикленности ItcSlider в отличие от других популярных решений slick, Splide, Swiper, owlCarousel реализован по-другому, без создания дублей элементов. То есть, ItcSlider не создаёт копию последнего элемента перед первым и первого — после последнего.













Всем привет! Однако, сравнительно недавно я столкнулся с необходимостью реализации слайдера на JavaScript, причём сделать это нужно было без каких-либо готовых библиотек и даже без всеми любимого jQuery. Вызвана данная необходимость была тем, что в результате должен был получиться JS скрипт, который через сторонний сервис подключался бы на сайт. Следовательно, готовые карусели на JavaScript сразу отпадали, так как для их интеграции нужно было в HTML код сайта добавлять подключение библиотеки через тэг script и копировать сами файлы либы на сервер или тянуть их по cdn, но для этого снова потребовалось бы править код ресурса.








Все обсуждения модуля теперь только в этой теме или на сайте blockpro. Посетители, находящиеся в группе Гости , не могут оставлять комментарии к данной публикации. Карусель с автопрокруткой на основе Block. Похожие материалы Block.