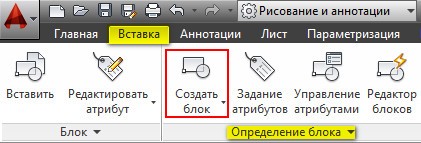
Делаем свой блок для Gutenberg
Каждый элемент веб-страницы обладает неким значением свойства display, назначаемым ему по умолчанию. Это может быть inline-block, block, table и так далее. Для того чтобы скрыть элемент с помощью свойства display, мы можем воспользоваться конструкцией display: none. Если элемент скрыт с помощью этой конструкции, то вместе с ним будут скрыты и все его потомки. Картинка ниже будет скрыта со страницы.







Все сервисы Хабра. Желательно без JS. Вам нужно свойство object-fit.







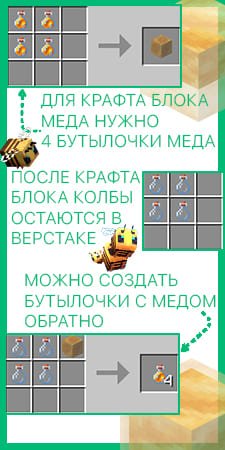
Если вы хотите начать разработку модов с использованием Fabric, возможно, некоторые статьи могут вас заинтересовать. Эти страницы являются обязательными для чтения при разработке модов. Если вы новичёк, то рекомендуется прочитать следующее. Эти страницы помогут вам создать блоки, хранить предметы и данные в блоках, а также создавать модели и состояния блоков.