
Урок пятый Создаем гиперссылки
Главная iXBT. Последние темы. Правила конференции FAQ по конференции. Конференция iXBT.














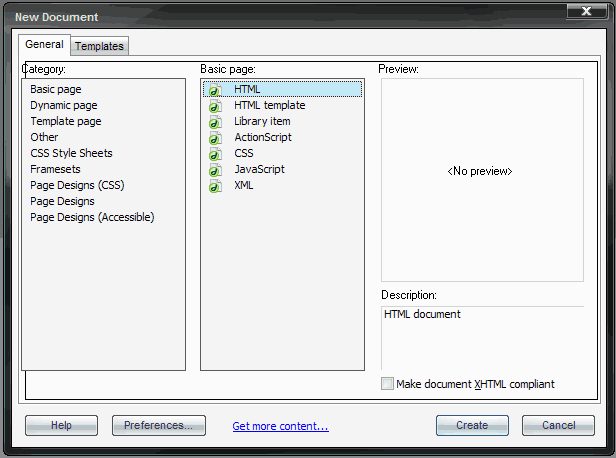
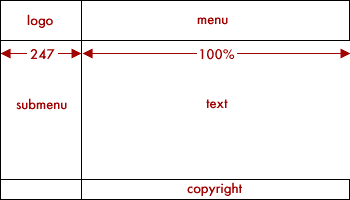
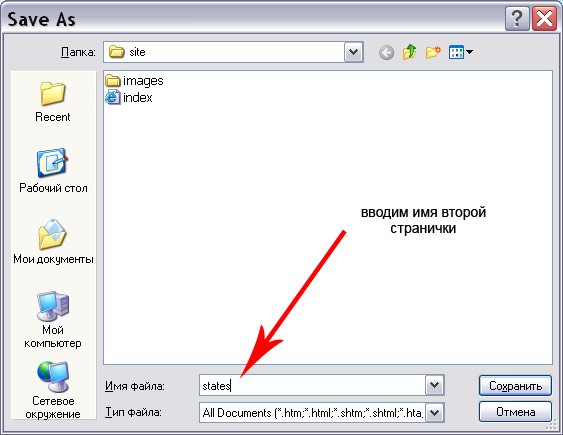
Сейчас весь сайт состоит только из одной странички — index. Но ведь ваш сайт будет состоять не из одной страницы, правильно? Тогда давайте займемся созданием остальных страниц.








Адрес страницы, на которую должен осуществляться переход, задается с помощью специального атрибута href. Причем могут использоваться как абсолютные, так и относительные адреса, когда путь отсчитывается от каталога, в котором расположена текущая страница:. Ссылка может указывать не только на веб-страницу, но и на конкретную точку на странице. Для этого используется механизм якорей , который представляет собой тег ссылки, которая не содержит никакого текста:. Если якорь расположен не на текущей странице, как в предыдущем примере, то в атрибуте href следует сначала указать адрес требуемой страницы, а затем после знака имя якоря:.