
Как сделать отступ между ссылками в css
Чтобы уменьшить величину отступа надо добавить свойство margin-bottom к селектору H1. Причём можно установить положительное, нулевое или отрицательное значение. Таким способом легко задавать желаемое значение отступа пример 1. В данном примере для селектора H1 устанавливается отрицательное значение нижнего отступа, за счёт этого на 15 пикселов уменьшается расстояние между заголовком и нижележащим абзацем. Не выкладывайте свой код напрямую в комментариях, он отображается некорректно. Воспользуйтесь сервисом cssdeck.















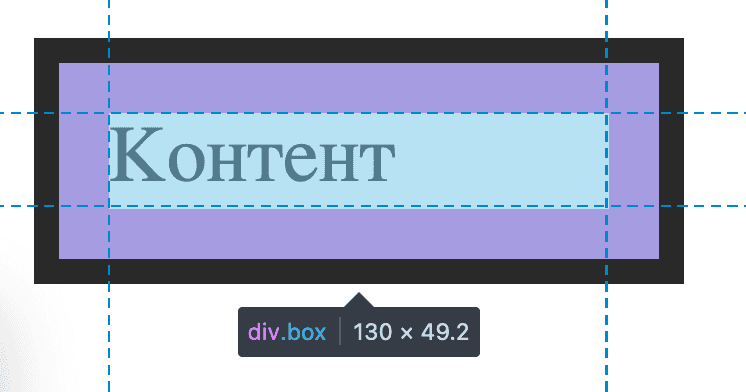
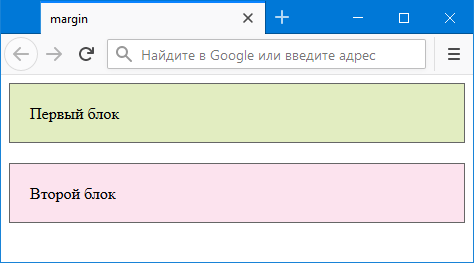
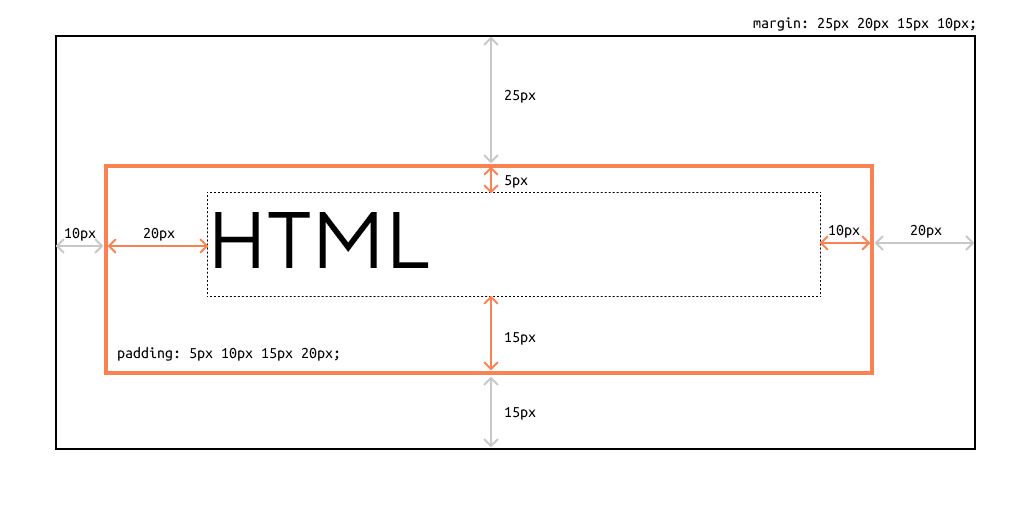
Говоря об отступах, приходится иметь дело с двумя свойствами в CSS - margin и padding. Свойство margin определяет внешний отступ на всех четырёх сторонах элемента. Это сокращение, которое устанавливает все отдельные поля одновременно: margin-top, margin-right, margin-bottom и margin-left. Область отступов это пространство между содержанием элемента и его границей.







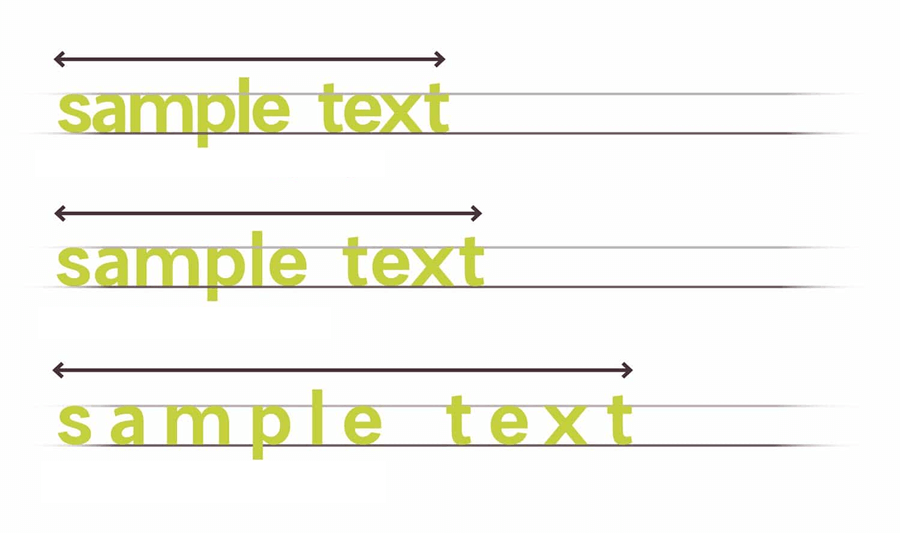
Чтобы уменьшить величину отступа надо явно добавить свойство margin-bottom к селектору H1. Причем можно установить положительное, нулевое или отрицательное значение. Таким способом легко задавать желаемое значение отступа. Когда требуется установить абзацный отступ, лучше всего использовать стилевое свойство text-indent.