
Как сделать форму подписки, которая работает: 10 идей
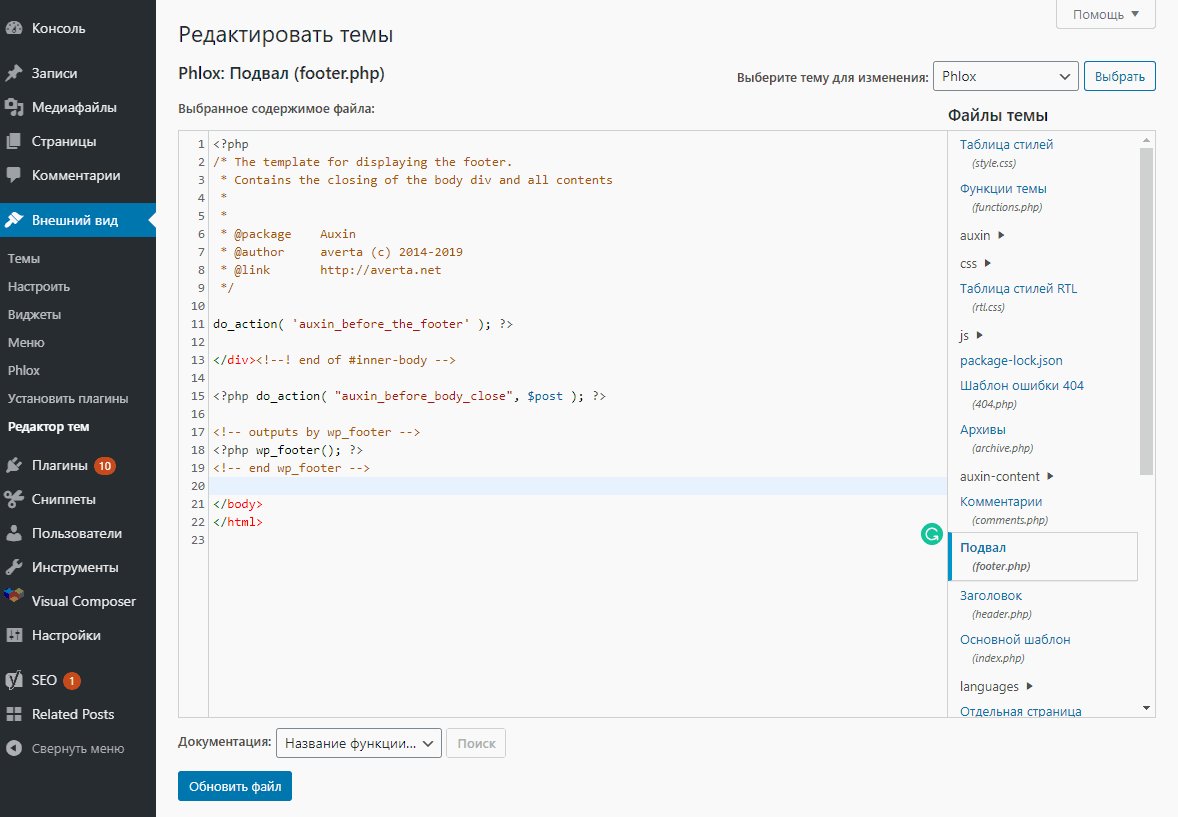
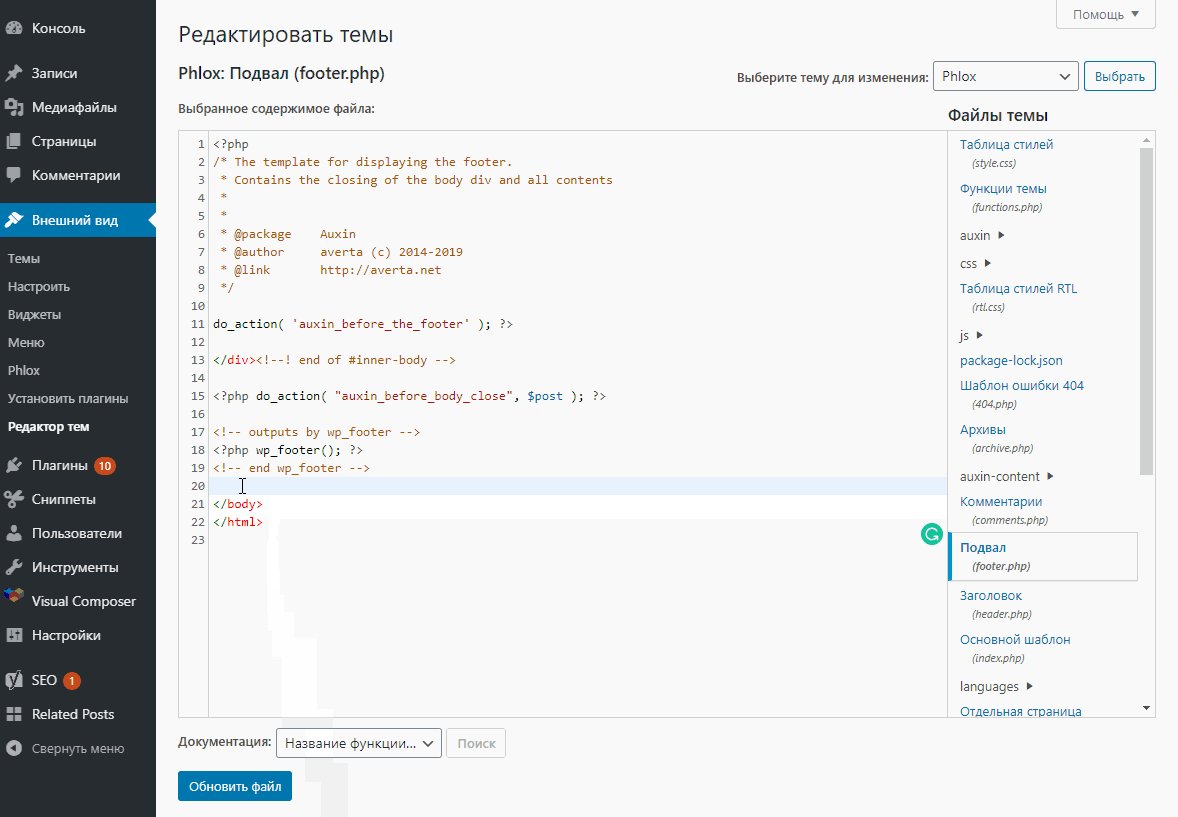
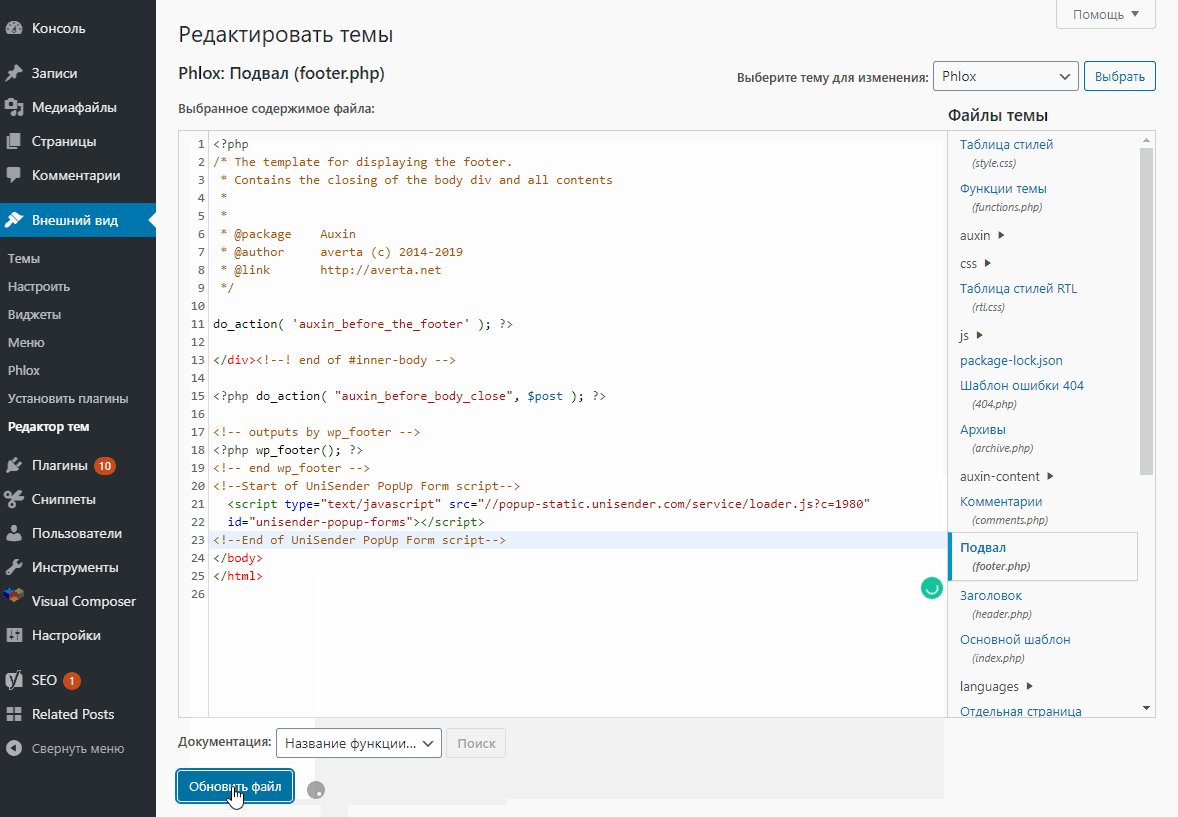
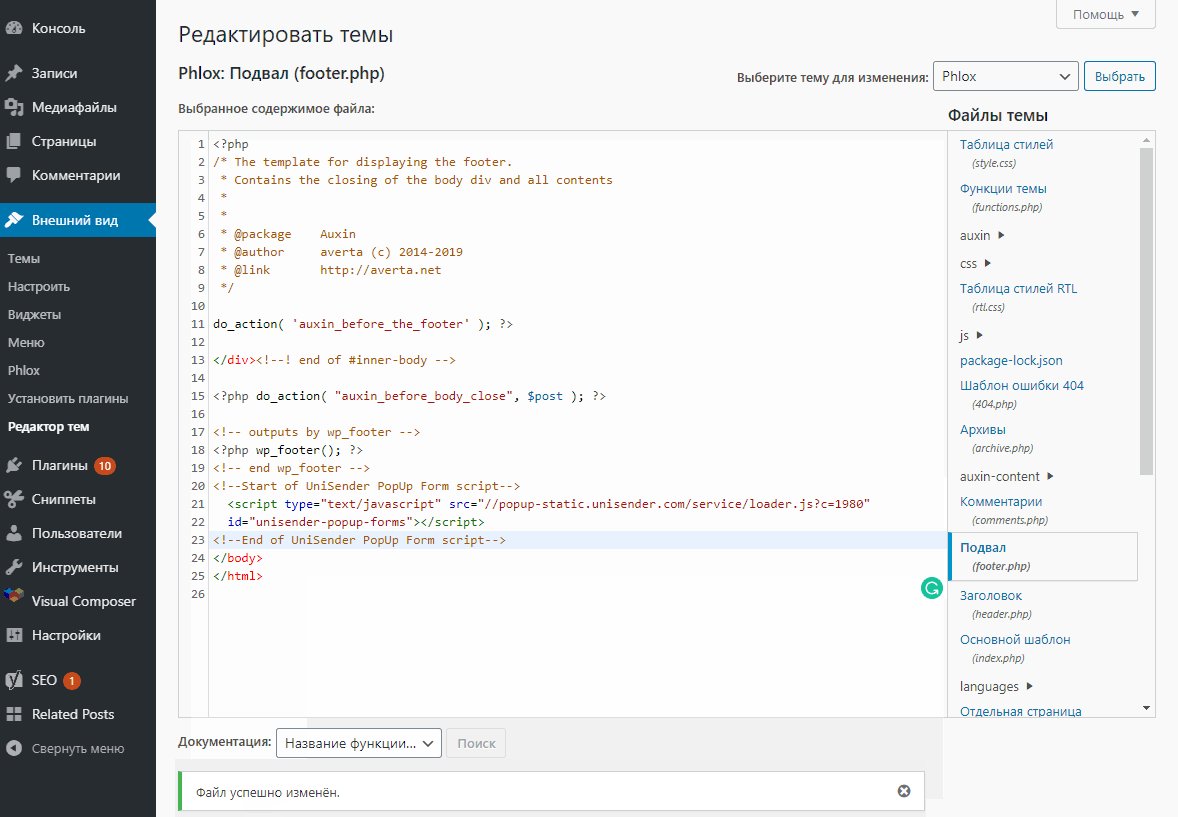
Подвал — это область содержимого в нижней части каждой страницы вашего сайта. Подвалы часто используются для публикации контактной информации и данных о социальных сетях, отображения меню сайта или списка ссылок, а также для предоставления информации об авторских правах, однако в подвал можно добавить любое содержимое, которое вам хотелось бы видеть на своем сайте. Чтобы разместить в подвале содержимое, добавьте блочные виджеты в разные области подвала, определённые темой вашего сайта. В зависимости от темы подвал может состоять из одной или нескольких областей. Чтобы добавить блок в одну из этих областей подвала, разверните область подвала, нажав на стрелку вниз в правой части баннера виджета, а затем нажмите на значок вставки блока символ «плюс» , чтобы открыть окно выбора блока.










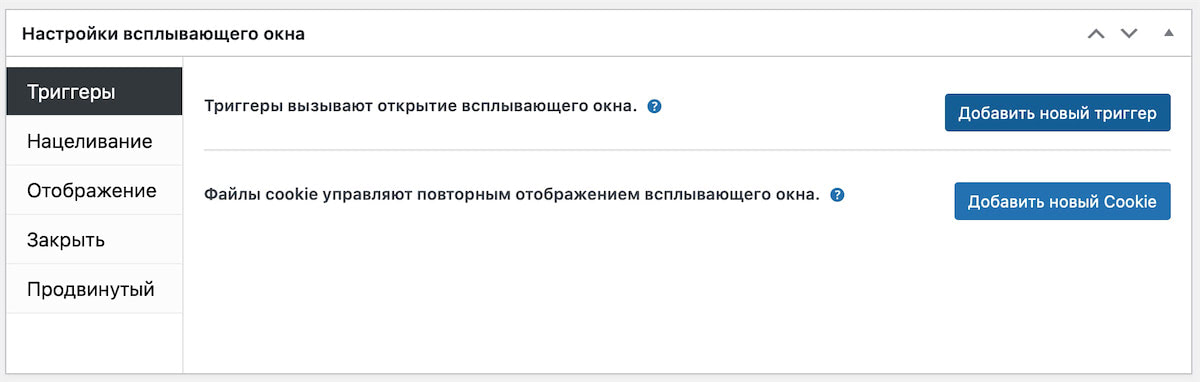
Popup Maker — Boost Sales, Conversions, Optins, Subscribers with the Ultimate WP Popups Builder
Plugin Directory. С помощью всплывающих окон, слайдов, баннеров и многого другого создавайте ориентированные на конверсию кампании, чтобы увеличить доход и базу email адресов на вашем сайте WordPress! Bend it to build any type of popup, modal, or content overlay for your WordPress website. Отличный плагин! Работа выполнена «Понравилось, как легко создавать всплывающие окна с этим плагином!







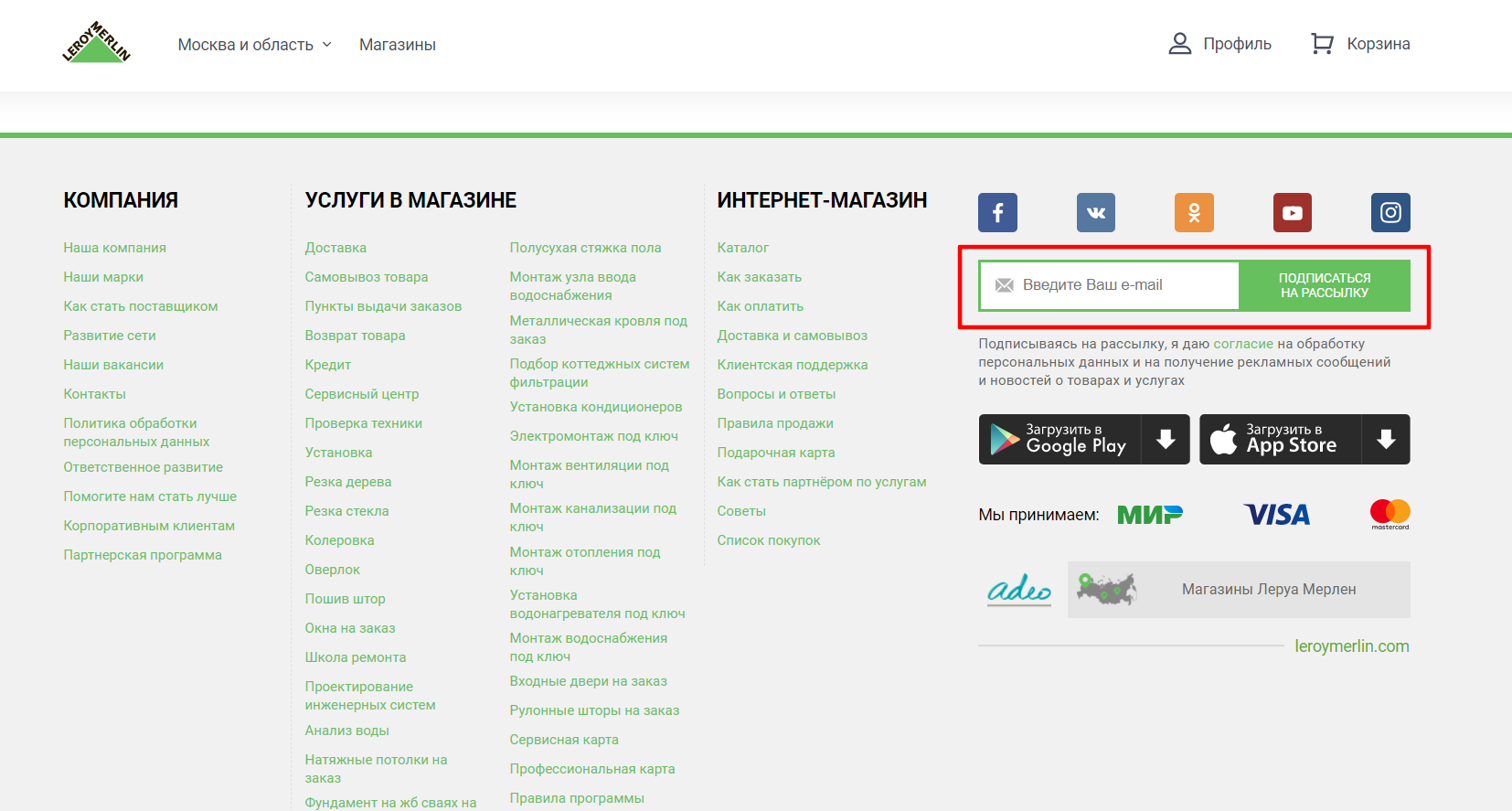
| Automattic | 230 | Форма подписки собирает данные пользователей на сайте email, имя, телефон и передаёт их в сервис рассылки. Далее мы можем отправить этим контактам приветственное письмо, настроить автоматическую серию писем или сразу запустить регулярные рассылки. |
| WordPress.com | 205 | Обзор эффективности применения дополнительных инструментов для увеличения подписчиков. |
| Когда пользователи обращаются к футеру? | 154 | Email-маркетинг работает только тогда, когда ваше письмо ожидаемо и отправлено человеку, который желает его получить. |
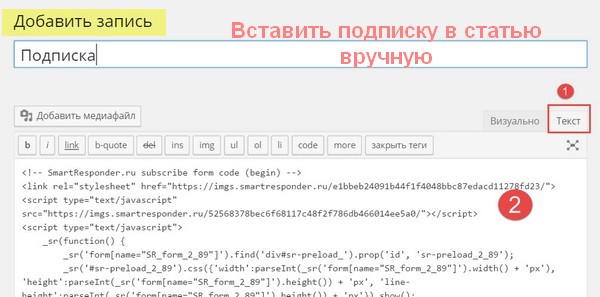
| Заключение | 172 | В прошлой статье я описала как установить простую форму подписки на сайт WordPress. |
| 220 | Как только выбрана тема для сайта и начата работа над ним, встает вопрос: как сделать красивый и информативный футер. Нижний колонтитул сайта футер, footer — это раздел в самом низу страниц. | |
| 269 | На многих сайтах устанавливаются формы обратной связи, чтобы пользователи могли оставить сообщение администратору не покидая сайт. | |
| 204 | Футер, или подвал сайта, обозначается тегом footer и располагается в нижней части веб-страницы. | |
| 428 | Эта возможность доступна на сайтах с тарифными планами WordPress. Если вы приобрели тарифный план Business, не забудьте его активировать. |
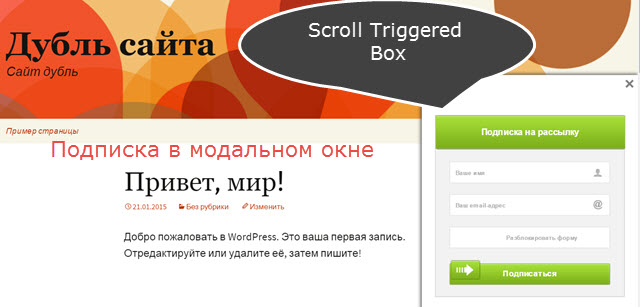
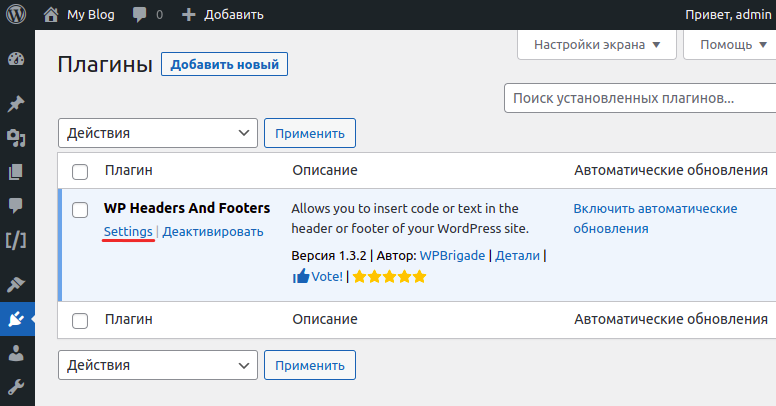
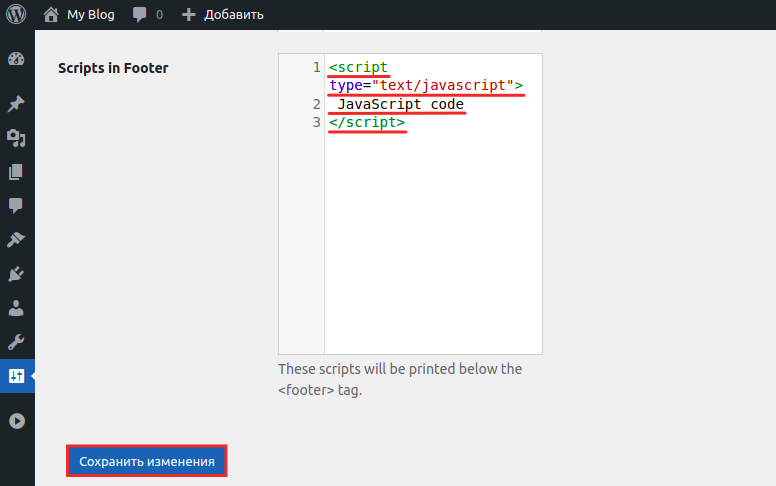
Все сервисы Хабра. Сайт на WordPress 5. На десктопе все работатет, как надо, а при заходе с мобильного устройства при клике по кнопке ничего не происходит. Если промотать страницу вниз, то созданные в плагине всплывающие окна все, одно за другим, в развернутом виде находятся в футере страницы.







Похожие статьи
- Пластиковые откосы на пластиковое окно видео - Как сделать диковинное дерево счастья своими руками
- Дизайн цветов на подоконниках - Цены на остекление квартир скидки -50! Пластиковые окна
- Дизайн зала 25 кв м с одним окном - Интерьер и дизайн зала 2024: современные идеи на
- Как сделать все блакнот - Как сделать блокнот своими руками из бумаги и картона без сшивания