
12 признаков устаревшего сайта
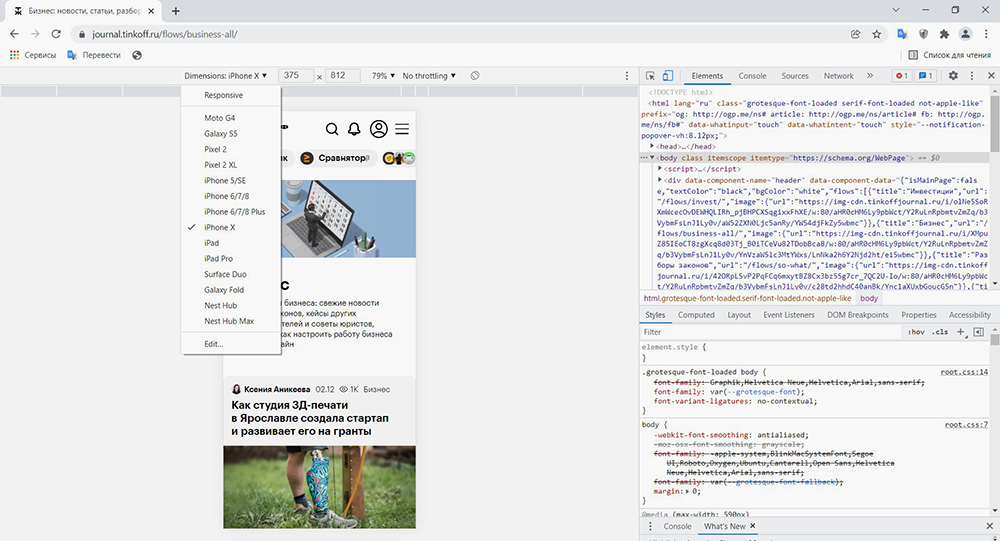
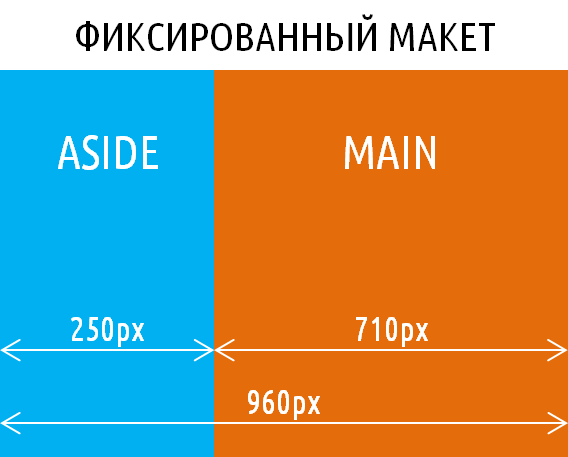
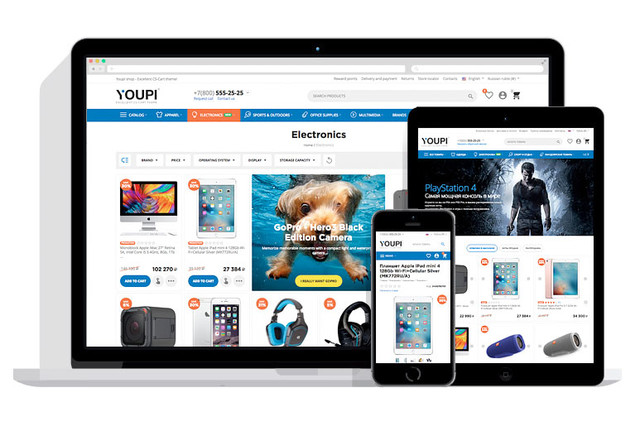
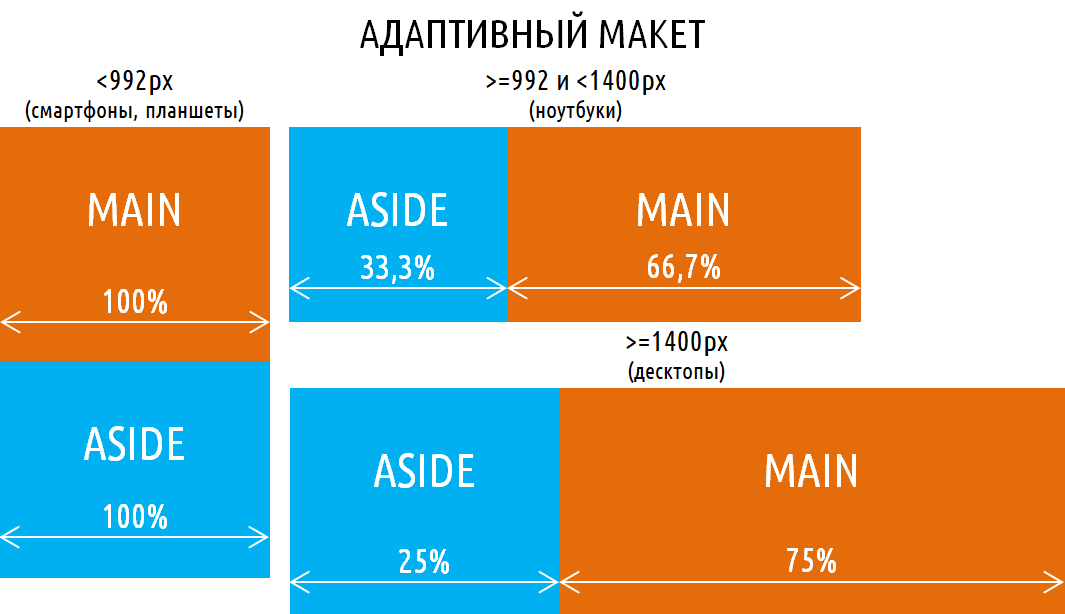
Раньше создание сайта мы начинали с определения базовых параметров шрифта. Он диктовал, какой будет ширина основной колонки с текстом, а все остальные элементы выстраивались сами собой. До недавнего времени этот подход работал, поскольку разрешения экранов были более или менее одинаковы.












Главная Реализованные проекты Реклама и продвижение Начать работу. Доверительная разработка. Реклама и продвижение. Дизайн и разработка. Готовых проектов за последние 2 года: сайты администрирование соцсети технические доработки.








Плагины для опросов на WordPress. Для любого сайта важна обратная связь от посетителей. Комментарии пользователей позволяют оценить реакцию на ту или иную информацию, продукцию, пост. Время чтения. Кирилл Флягин.









Похожие статьи
- Мастер класс дизайнеров интерьеров - Мастер-классы и вебинары российских и зарубежных
- Курсы обучения дизайну интерьера - Курсы Дизайна интерьера в СПб, Курсы дизайнера интерьера
- Дизайн зала 25 кв м с одним окном - Интерьер и дизайн зала 2024: современные идеи на
- Ремонт и дизайн кухни своими руками - Дизайн и ремонт кухни своими руками